
| kashim.com> Crescent Eve> HTMLエディタとしての機能 |
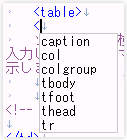
HTMLエディタとしての機能入力支援
閉じタグと改行タグの入力 Ctrl+Enterにより適切な閉じタグを自動入力できます。 また、Shift+Enterにより、改行タグを入力できます。 文法チェック HTMLドキュメントを手書きした場合、閉じタグの入力忘れ等が発生し、 「あるブラウザで表示されても異なるブラウザで表示されない場合」が多々あります。 Crescent Eveでは文法チェックを、保存時等に自動的に行えます。 HTMLプレビュー 内蔵ビューワ、及び各種ブラウザとの連携によるHTMLプレビューが利用可能です。 現在編集中のファイルを保存しなくても、プレビューにのみ反映することができます。 選択 HTMLモード時のダブルクリックは、クリックする場所によりいろいろな範囲を 簡単に選択できます。
※<TAG>~</TAG>の選択は、終了タグが省略されている場合でも本来あるべき場所まで選択します。 リンク・画像・相対パスの挿入 ダイアログでファイルを選択するだけで、リンク(A要素)・画像(IMG要素)・相対パスを挿入できます。 画像サイズの自動付加にも対応しています。 スタイルシートへの対応 色分け表示を行うほか、CSS 2.1に基づき Property Nameの入力支援を行います。 |
|
 |